sansa / awai / hakudoku
Concept, Graphic, Web, Logo, VI+CI, Art Direction, Photo Direction

【Background】
赤坂のビア・パブリックスペース「sansa」が姉妹店であるナチュラルワイン・ビールの専門ショップ「awai」をオープン。また、同時にsansaを拠点とする音楽プロジェクト「白読」を開始した。その際に、かねてから懇意だった代表の橋本さんからsansaのホームページ刷新も含めた3サイトのデザイン制作の依頼があった。導入までは301 Inc.がプロダクションとして入り、その後MY HEADが引き継いだ。

【Idea】
まず考えたのは、かねてから交流のあるsansa代表の橋本さんのこと。ビール・ワイン・音楽は橋本さんにとって何一つ欠けてはならないもので、それが今回のプロジェクトの根底にある。3つとも「やらないではいられなかった」のだ。それが長年の付き合いのある身としてはよく分かった。
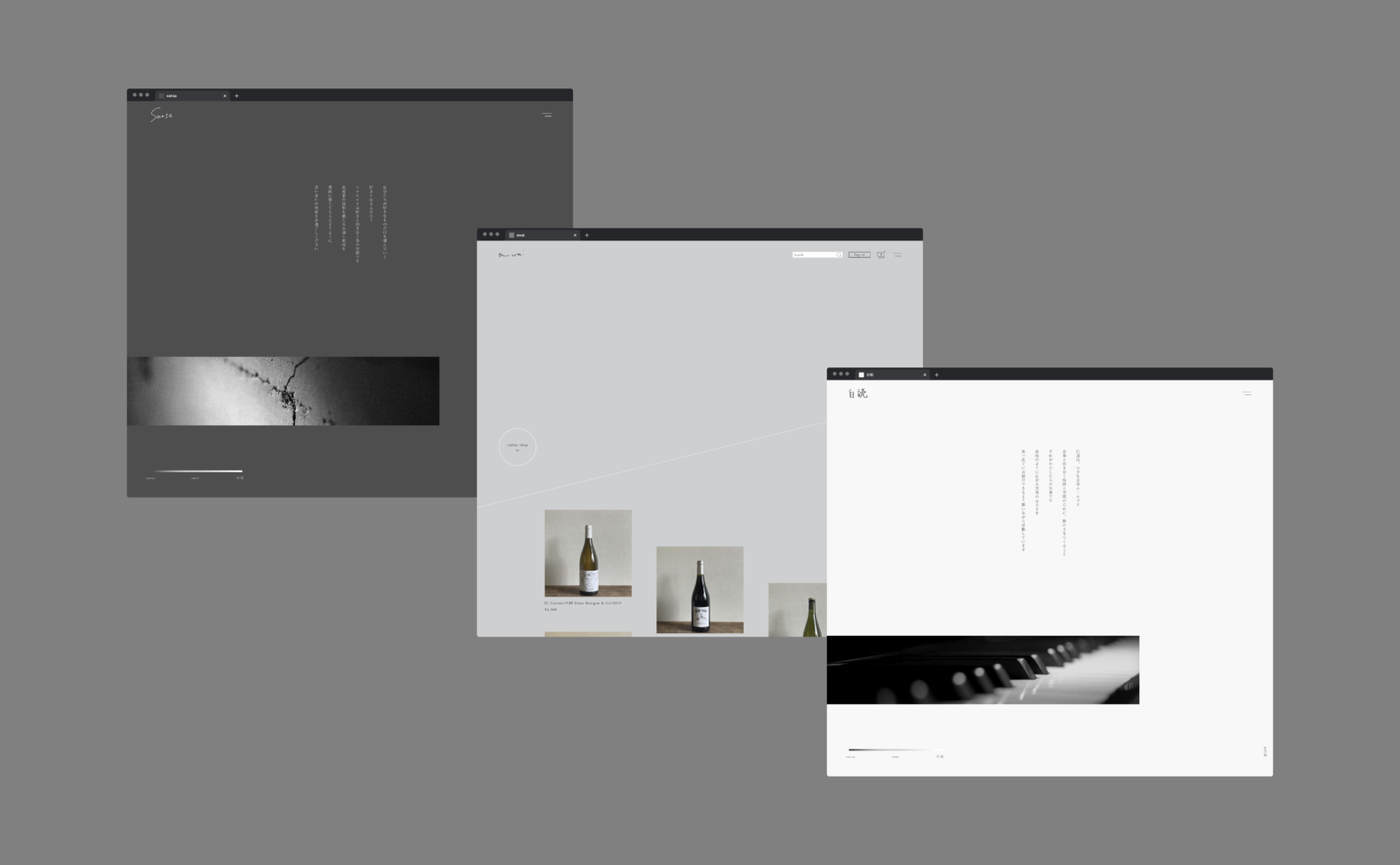
そこで、3つのサイトがそれぞれ別々のイメージに展開していくアイディアは早々に辞めて、フォーマットは1つながら、カラーリングで彼の意志の中の深度を差別化していくのが良いのではないかと考えた。
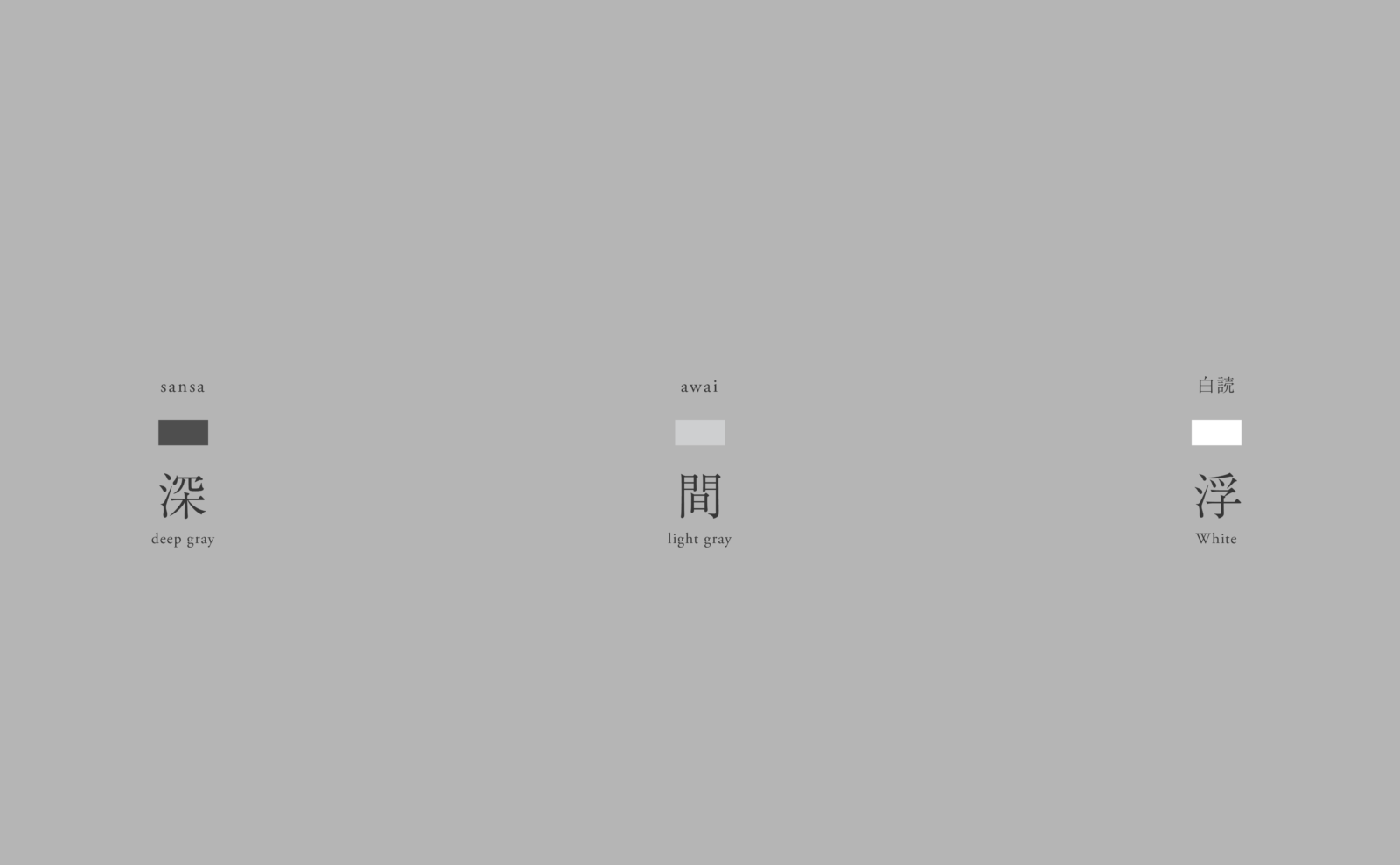
これまでの軌跡であり全ての基であるsansaを一番ディープなカラーに置き、軽やかな音楽ホールのイメージの浮遊感の白読をライトに。そして、「間(awai)」を、日常に馴染んでいくはざまの色に置くと、3つの意志がスッキリと整理できるのではないか。そう思うと全体のクリエイテションの輪郭が見えてきた。




【Concept】
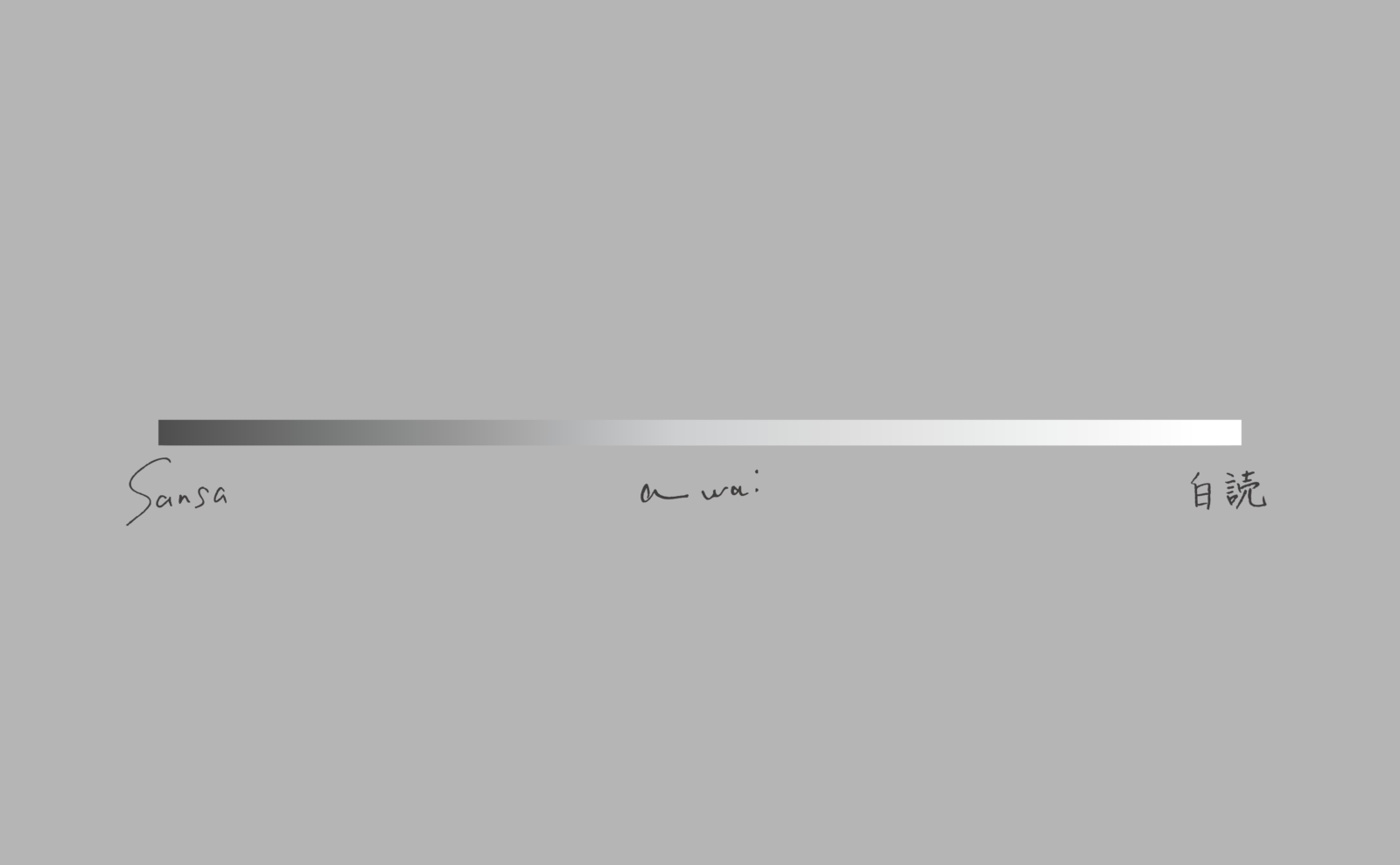
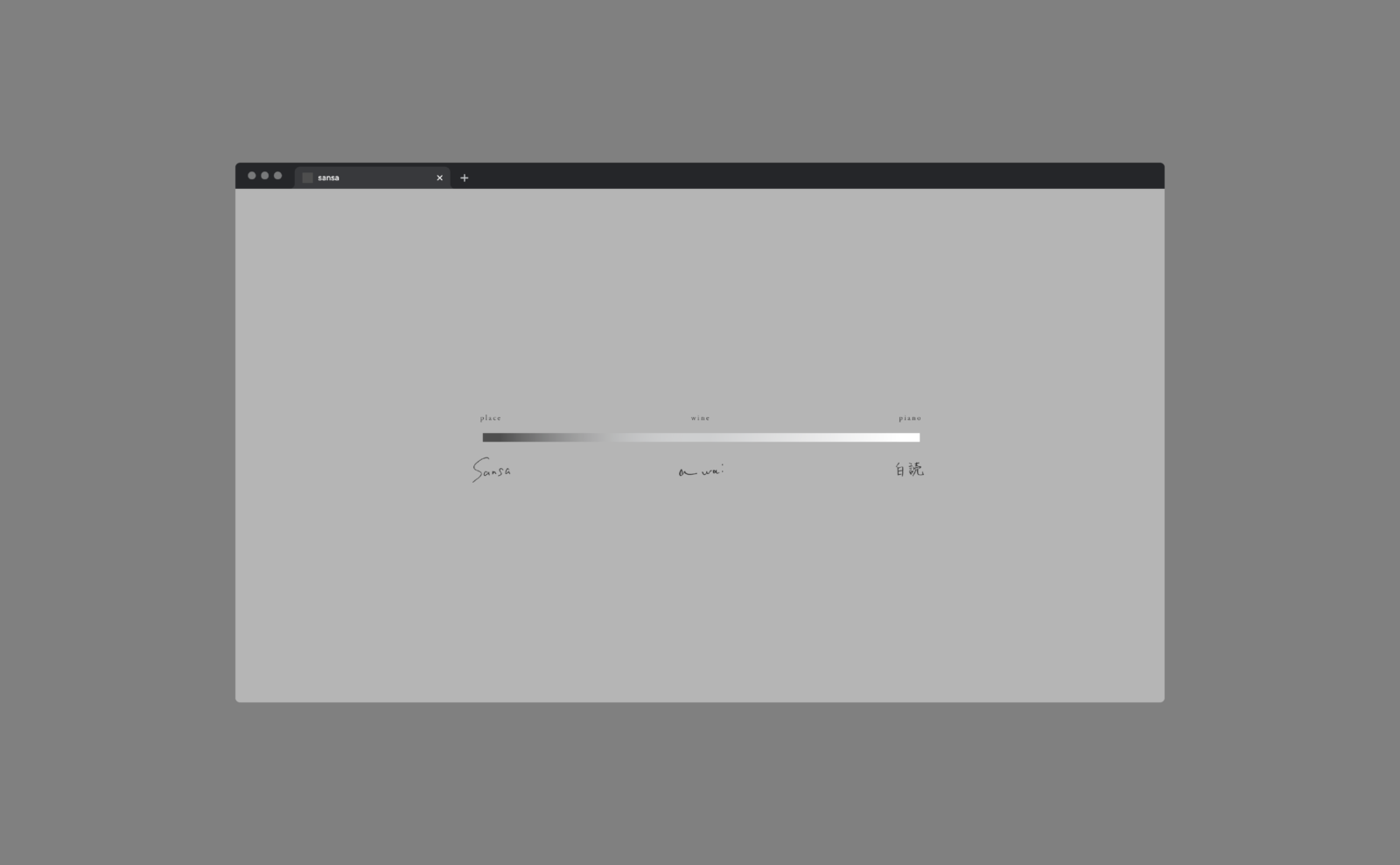
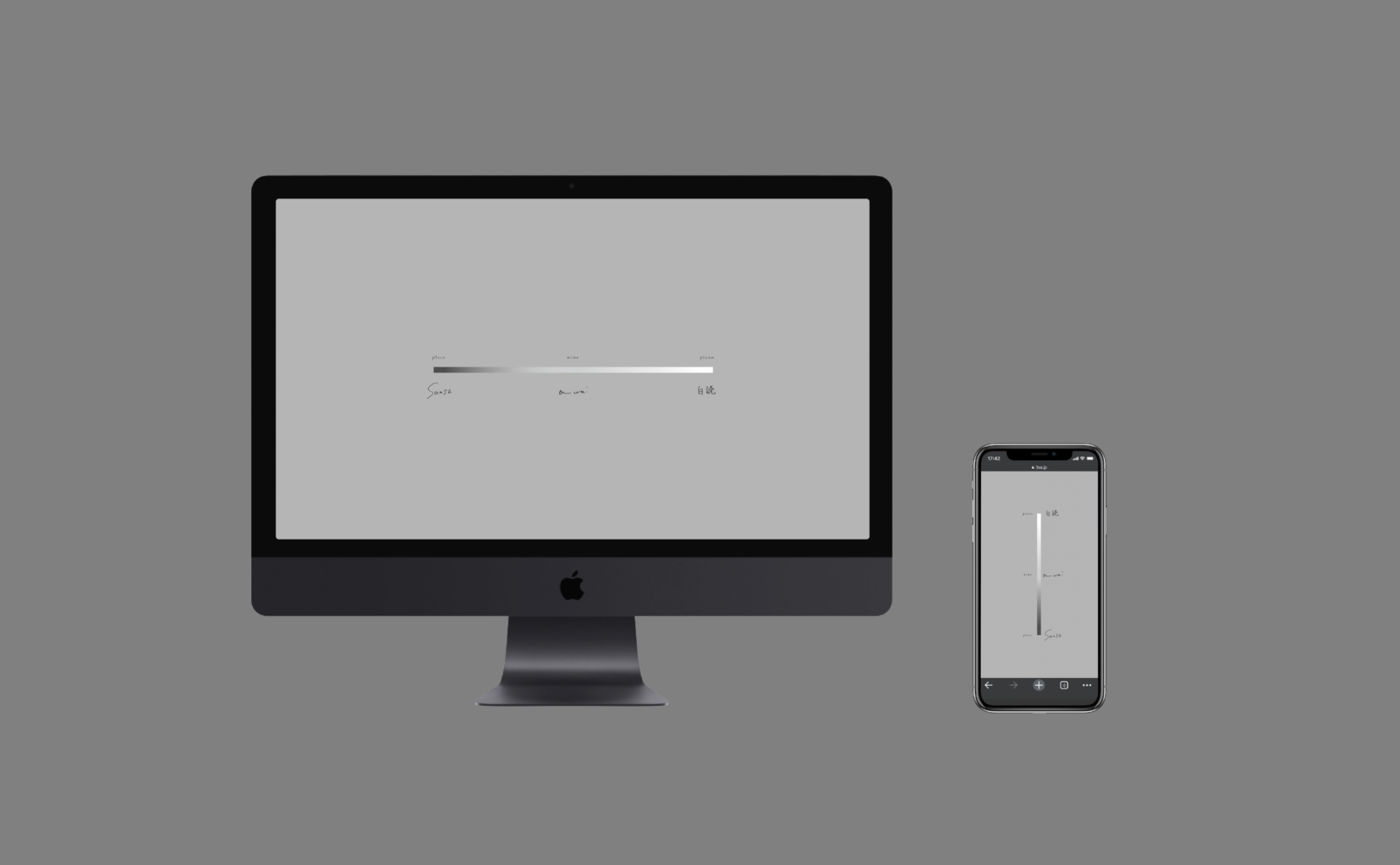
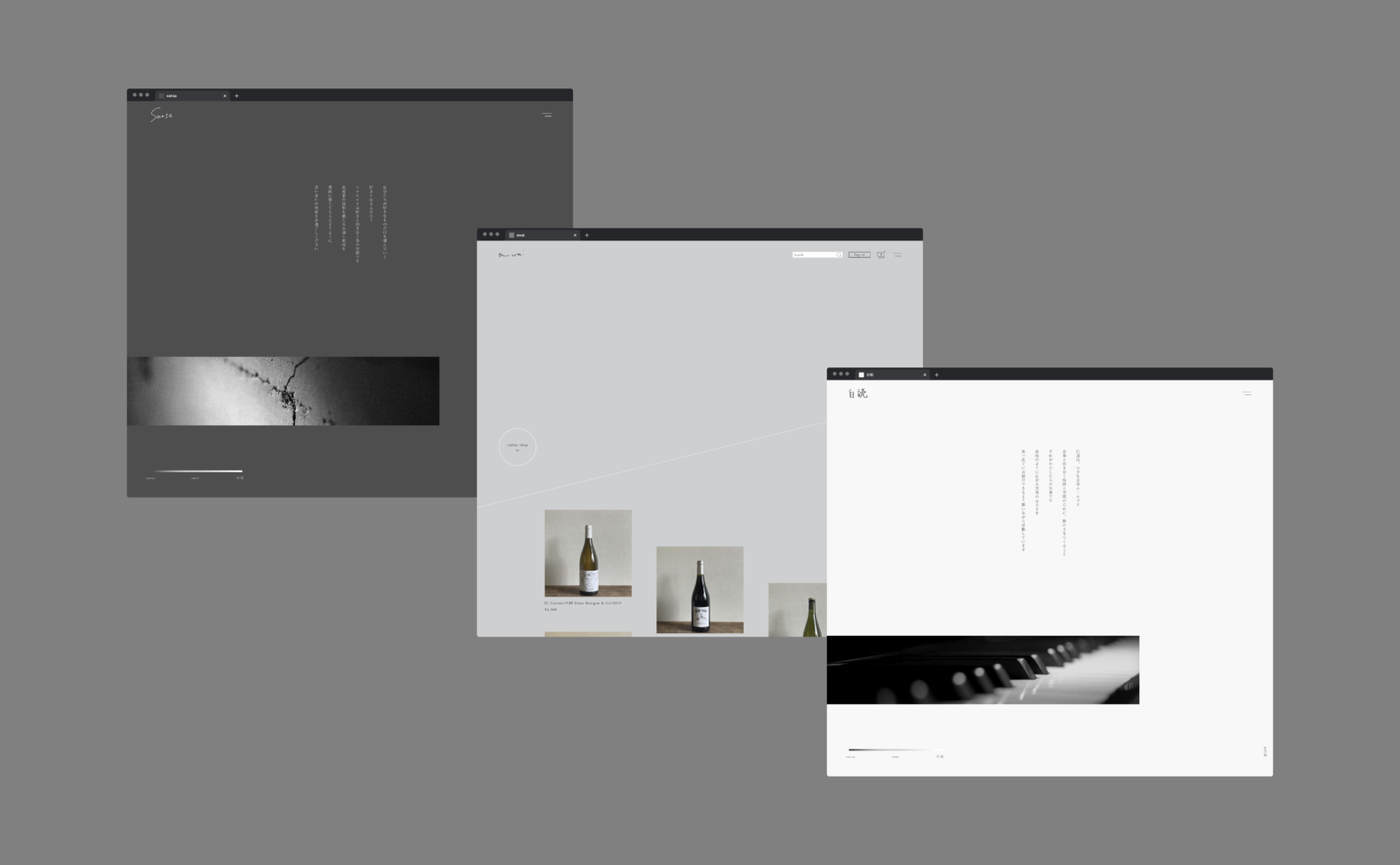
カラーによる着想を得たことで、クリエイティブコンセプトは、『GRADATION of WILL』と置いた。グラデーションにしたのは、店主の橋本さんにとっては、その3色が個々として独立して存在しながらも、ゆるやかなグラデーション状に混じっているというイメージからだ。sansa、awai、白読。3つの事業が渾然一体となり、ひとつの意志を生む。このグラデーションバーのモチーフを全体のキーファクターとしてそのまま使うことにした。3つのサイトに通じるプレトップ画面では、グラデーションバーがsansaから始まり3つのサイトに伸びて繋がっていくのだ。
→https://3sa.jp

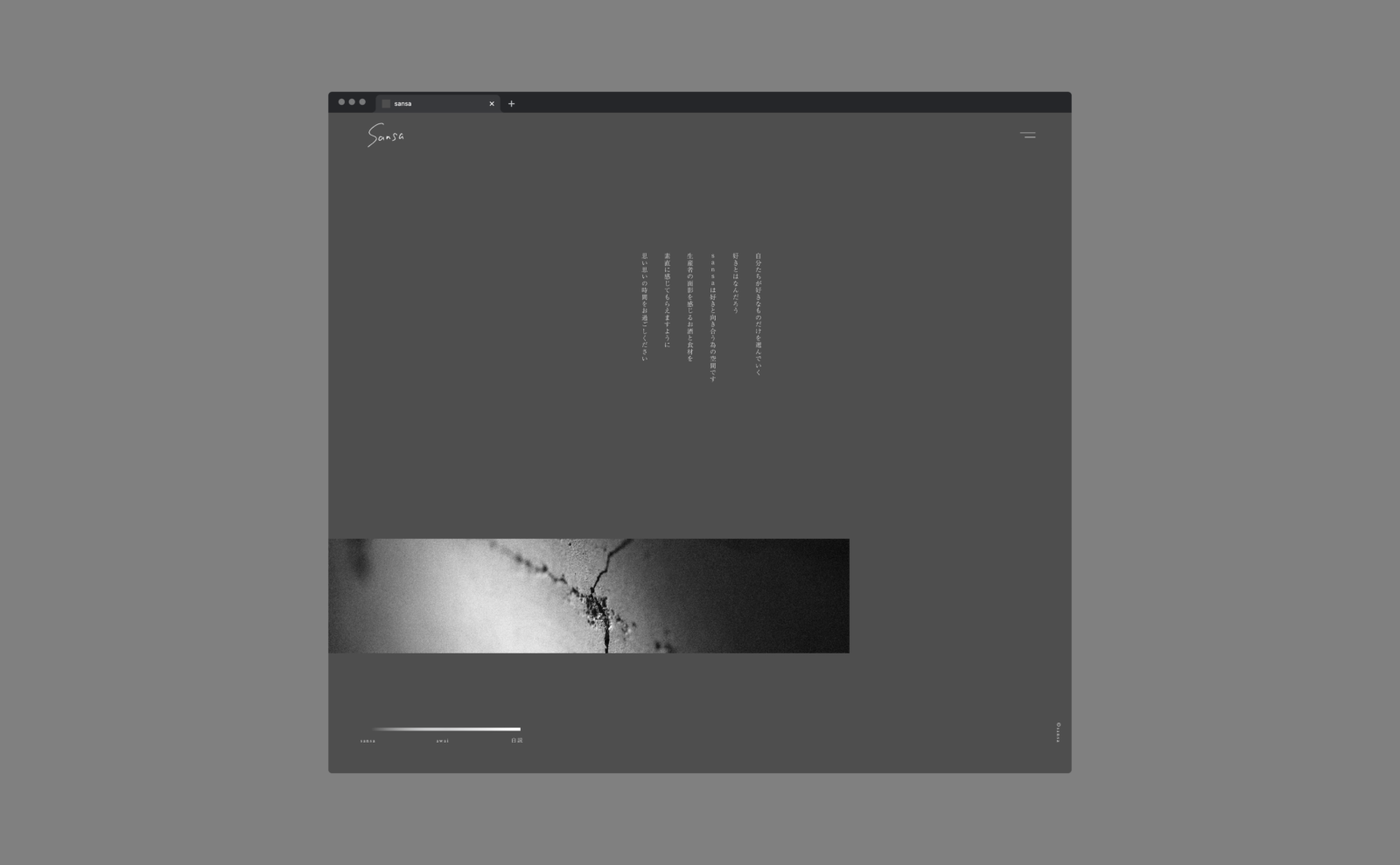
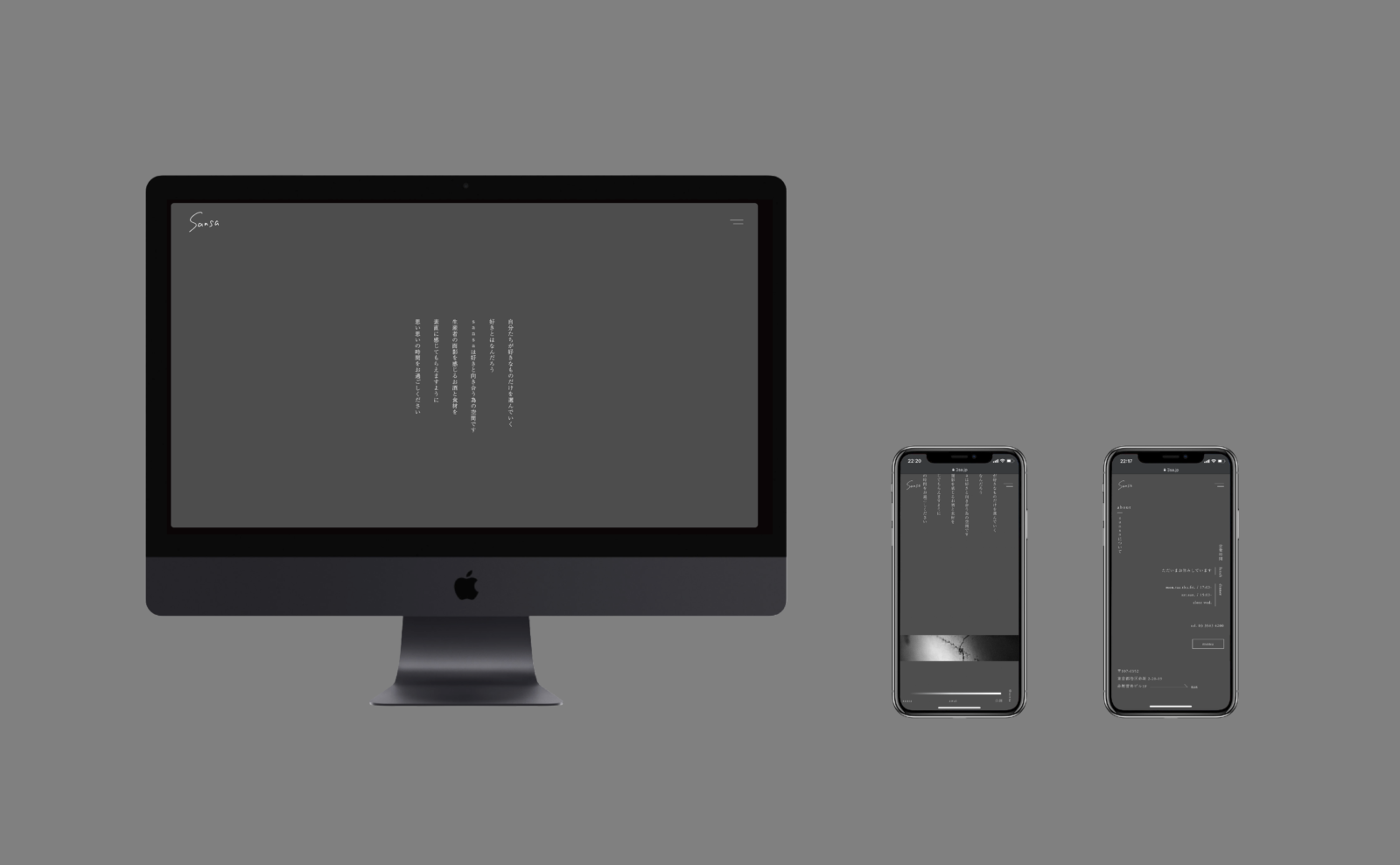
【Sansa】
sansaは、3事業の中で一番懐の広い、ディープな部分。故に、一番深いグレーをベーシックカラーに置く。クリエイティブの要素は、橋本さんの根底にある引き算の美学に則り、シンプルに余白を大きくとり、できるだけ文字要素でサイトを構成する。まるで読み物のような。
また、これは表には出てこないコンセプトではあるが、「TIMELESS」という概念を強く意識して3サイトを構成している。
橋本さんのサービスはそのクオリティの高さから、時間を忘れて楽しんだり味わったりできるもの。彼の手にかかれば時間は一定の歩みを辞め、体感によって間延びしたり早まったり、行きつ戻りつするのだ。
その感覚をどうにか表現したいと思った時に利用したのが文字の組み方向だ。
多少理屈っぽくはなるが、WEBサイト(を、含む読み物)というものは「画面上の左側が古く、右側が新しい」という暗黙のルールに従いユーザーは理解している。ページものなどで、右側を向いている矢印(→)を「進む」と理解し、左側を向いている矢印(←)を「戻る」と理解できるのはそのためだ。
この一連のWEBサイトではそういった読み物で発生する「左右の時間軸」を利用し、可読性を損なわないよう注意しながら、縦組み横組みの縛りなく文字ブロックを縦横無尽にサイト内に散りばめることで、ユーザーの視点をサイドチェンジさせることを狙っている。
視点の流れが変わる時、ほんの少しだけユーザーの時間は巻き戻ったり進んだり、行ったり来たりしているのだ。



sansa
https://3sa.jp/top

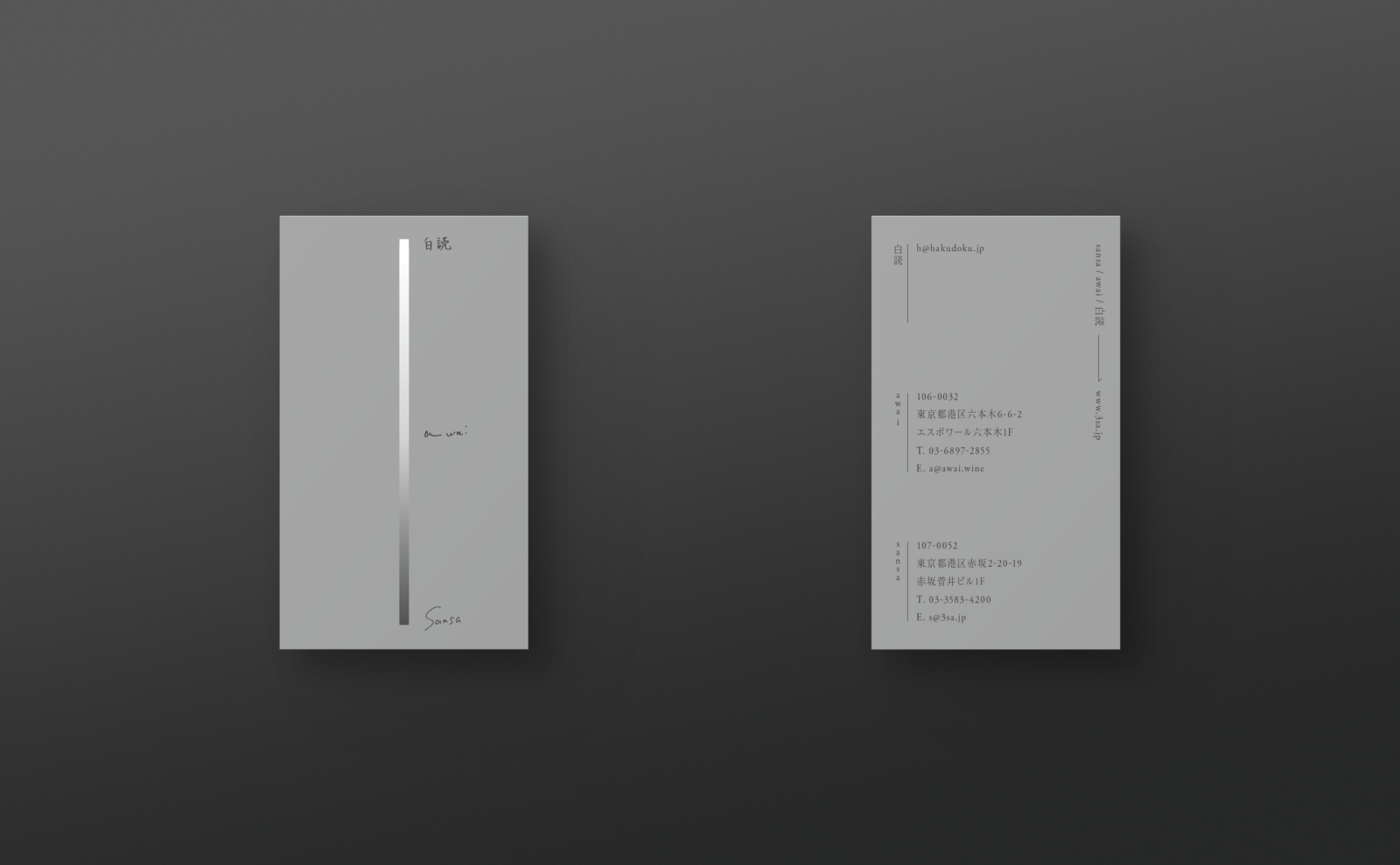
【Awai】
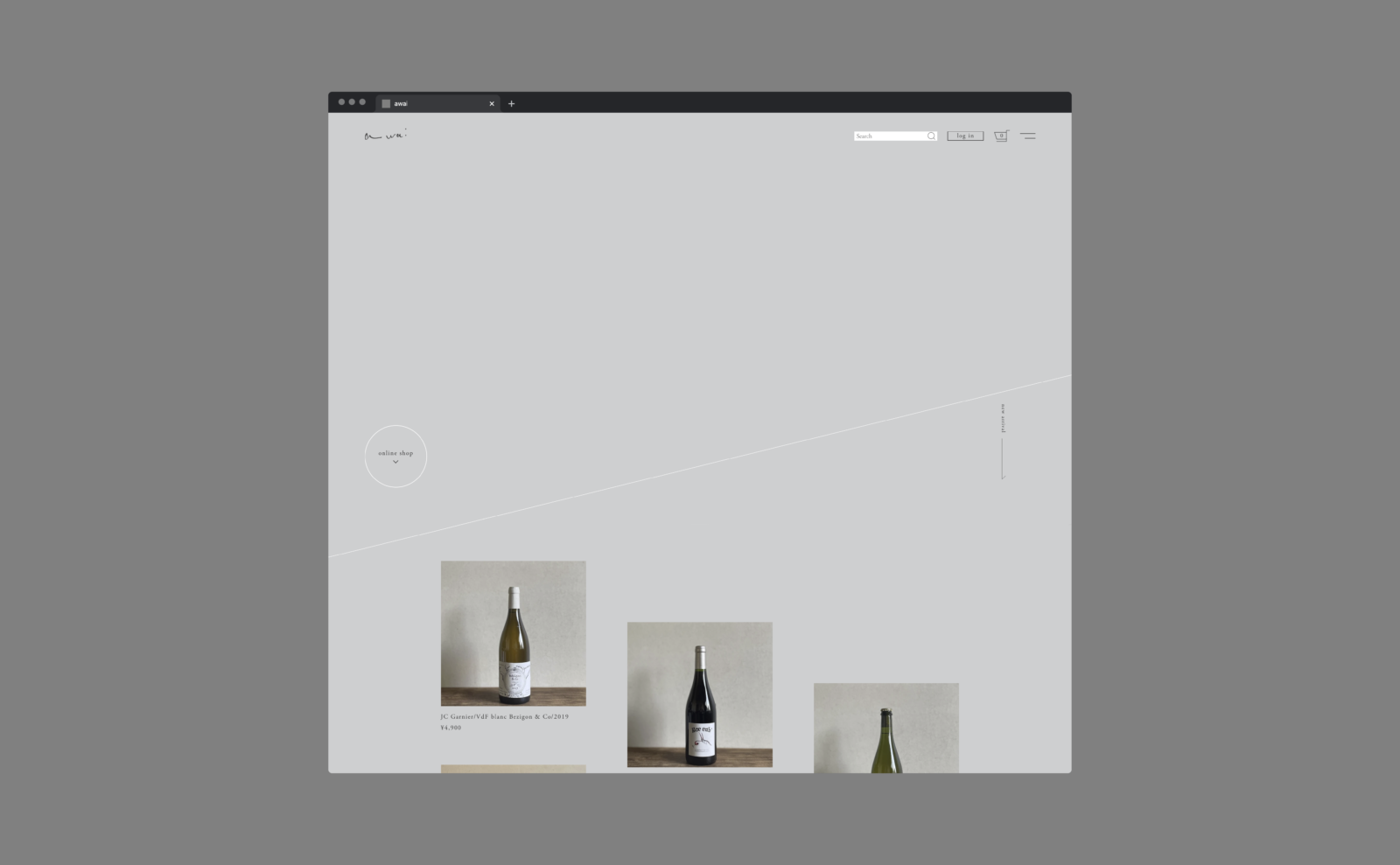
awaiは漢字で表すと「間」である。その名の通り、3つの事業の中では中間的な色を置いた。ただ単に名前に由来したのではなく、オンラインショップをも展開するawaiは、「商品が店舗を離れ、それぞれの生活のシーンに馴染んでいく」という誰かの日常に馴染む力を持つはざまの色として表現した。
商品写真にマウスオーバーするとブラーがかかることで「見ようとすると見えない」という、ちょっとだけ不親切な作りになっている。時間に追われ、効率を重視する現代人に対して、「まぁそんな焦らず」と言った作り手の気持ちを込めている。伝わるといいが。
awaiは、当初よりShopifyを使って作成したいとのお話があったので、意匠自体は他の2サイトと似ていながら、細部はShopifyのルールに従って作っている。エンジニアの岡本さんに相談させてもらいながら、できることできないことを整理した。



awai
https://awai.wine

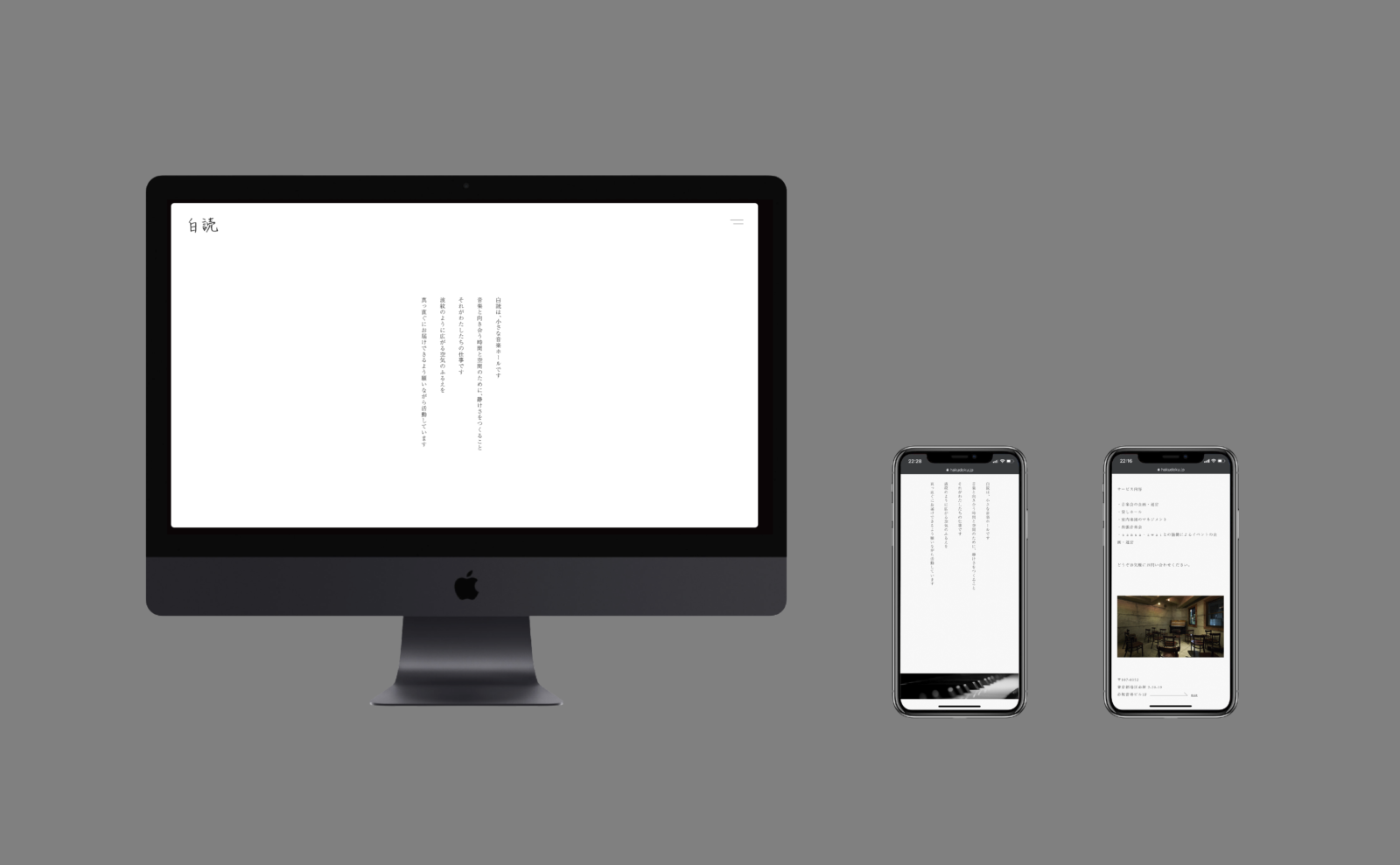
【Hakudoku】
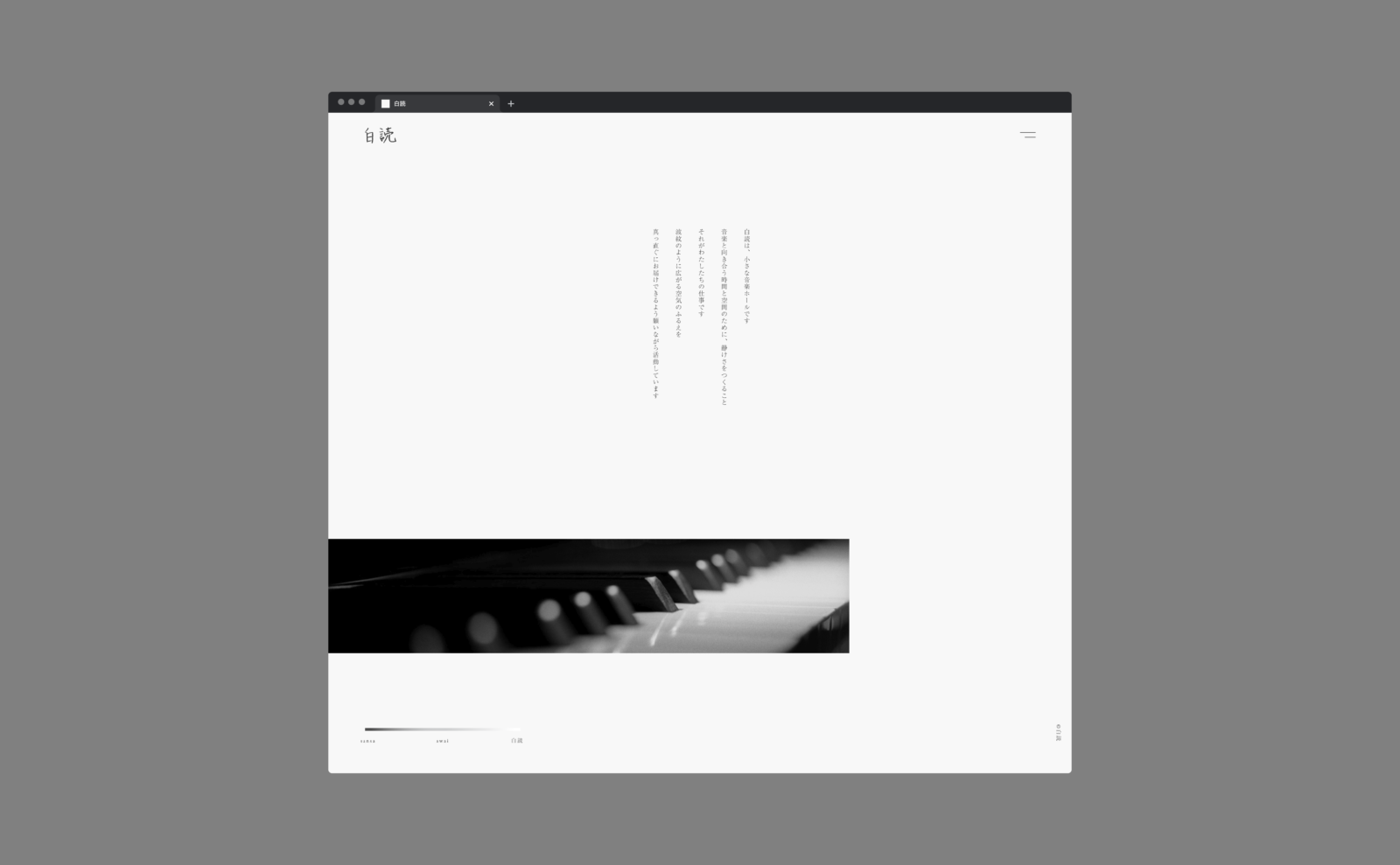
白読は、一番明るい白色を。その名に由来しているのはもちろんだが、音楽の持つ高揚感や、浮遊感をも表現する。「ハレとケ」でいえば他の2つが「ケ」であるから、ハレのような印象を感じさせるように。ここから多くの音楽と人が出会い、繋がっていく様子を楽しみにしている。




3WEBSITE PRE TOP
https://3sa.jp



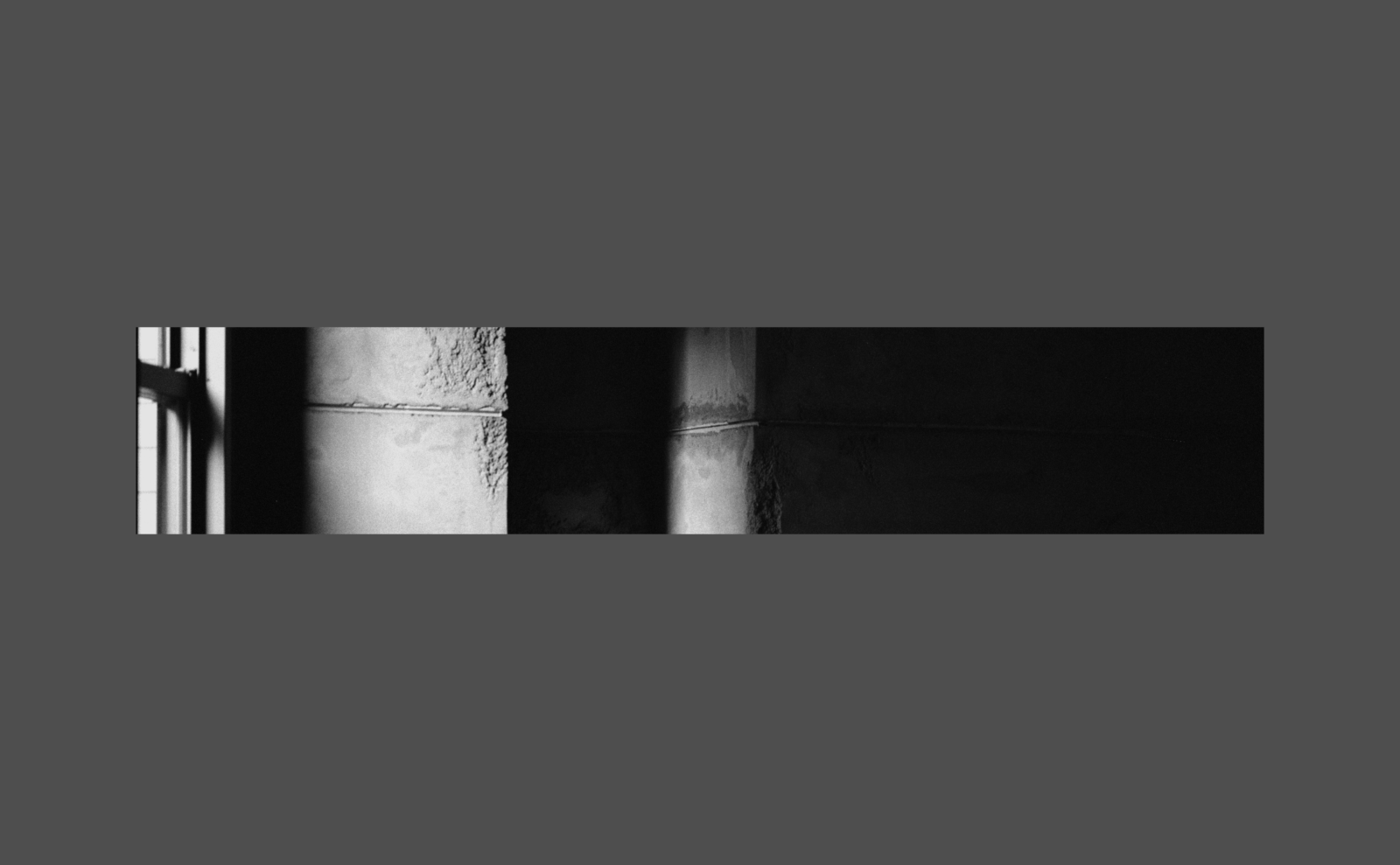
【Photo】
写真も、古くから橋本さんとも交流のある小林茂太氏に依頼。氏の発案でデジタルと並行してフィルムカメラで撮ることにしたのだが、この出来栄えが大変に良かったので、結局大部分を採用した。
写真は、その空気感を「覗き込む」ようなレイアウトにしている。これは、元々文章に力がある橋本さんの文章をメインで見せたいとの理由もあるが、写真自体も説明に従属せず、「ただそこにある」ように置きたかったからに他ならない。思い切ったトリミングをしてしまうには勿体ないような良い写真揃いだったのだけれど。
Art Director / Graphic Designer: Yu Miyazaki
Photographer: Shigeta Kobayashi
Web Engineer: Kazuya Okamoto
Production: MY HEAD
Production(First Half): 301 Inc.
Client: sansa